Herhangi bir proje ├╝zerinde ya da bir ba┼čka ┼čey ├╝zerinde ├žal─▒┼čt─▒─č─▒m ├žo─ču zaman, web ├╝zerinden kulland─▒─č─▒m ve kullan─▒┼čl─▒ buldu─čum pek ├žok ara├ž bulunuyor. Bu ara├žlar hem tasar─▒mc─▒lar─▒n ve geli┼čtiricilerin ├╝zerinde ├žal─▒┼čt─▒klar─▒ proje i├žin harcad─▒klar─▒ zaman─▒ k─▒saltmaya yar─▒yor, hem de baz─▒ durumlarda tamamlamas─▒ s─▒radan ara├žlarla olduk├ža uzun s├╝recek pek ├žok i┼člemi bizler i├žin kolayla┼čt─▒r─▒yor. S├Âz├╝ daha fazla uzatmadan gelin, web tasar─▒mc─▒lar─▒n─▒n i┼člerini kolayla┼čt─▒rmay─▒ hedefleyen bu 6 ├Ânemli araca hep beraber bir g├Âz atal─▒m:
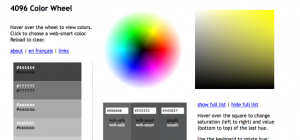
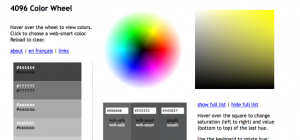
4096 Color Wheel: Web ├╝zerinde pek ├žok ├že┼čit renk k├╝resi (color wheel) bulunmaktad─▒r. Ben bu renk k├╝resinin kullan─▒m─▒n─▒ olduk├ža kolay buluyorum. Jemima Pereira taraf─▒ndan haz─▒rlanan bu renk k├╝resi, ├╝zerindeki renkleri web safe, web smart, ve web unsafe olarak g├Âsteriyor. S─▒rf bu ├Âzelli─či ile bile bu ilgili ara├ž renk se├žimi s─▒ras─▒nda web tasar─▒mc─▒lar─▒ i├žin olduk├ža yararl─▒ hale geliyor.

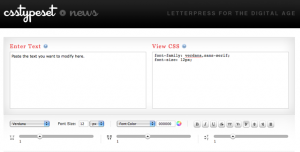
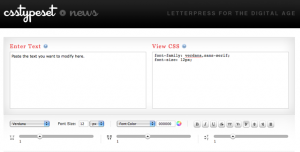
CSS Type Set: Her web tasar─▒mc─▒s─▒ / geli┼čtiricisinin i┼čine yarayacak bu ara├ž sayesinde bir yaz─▒tipinin sayfa ├╝zerinde nas─▒l g├Âr├╝nece─činden, hangi boyutu kullanman─▒n daha g├╝zel g├Âr├╝nmesine yol a├žaca─č─▒na pek ├žok elementin etkisini do─črudan sayfa ├╝zerinde g├Âr├╝nt├╝leyebiliyorsunuz. Do─črudan sayfa ├╝zerinde yaz─▒tipi boyutu, rengi ve ├žok daha fazlas─▒n─▒ de─či┼čtirmenin m├╝mk├╝n olmas─▒n─▒n yan─▒s─▒ra, ilgili CSS kodunu da e┼č zamanl─▒ olarak g├╝ncelleyip size g├Âstererek, kodu do─črudan kopyalay─▒p projenize entegre etmeniz m├╝mk├╝n hale getirilmi┼č.

CSS Text Wrapper: CSS Text Wrapper sayesinde bir metni do─črudan saydam bir imaj ├╝zerindeki objenin kendisinin k├Â┼čelerine yaslanacak ┼čekilde d├Â┼čemeniz m├╝mk├╝n hale getiriliyor. Bu sayede yuvarlaklar, zig-zaglar ya da akl─▒n─▒za gelebilecek herhangi bir ┼čekle sahip imaj─▒ ├ževreleyen metinler olu┼čturman─▒z m├╝mk├╝n. Tek yapman─▒z gereken sol ve sa─č s─▒n─▒rlar─▒ farenizle i┼čaretlemek ve ard─▒ndan sitenin size sunaca─č─▒ kodu sayfan─▒za yap─▒┼čt─▒rmak.
CSS Menu Maker: CSS men├╝ olu┼čturucusu ├Âzellikle ├žabucak CSS men├╝ler haz─▒rlamaya ihtiyac─▒ olan web geli┼čtiricileri i├žin tam bir bi├žilmi┼č kaftan niteli─činde. ─░lgili ara├ž ├╝zerinden men├╝y├╝ ├Âzelle┼čtirebilmeniz, yeni ba─člant─▒lar ekleyebilmeniz, taray─▒c─▒ uyumlulu─čunu g├Âr├╝nt├╝leyebilmeniz m├╝mk├╝n hale getirilmi┼č. Ayr─▒ca e─čer sizin kendi tasarlad─▒─č─▒n─▒z ve di─čer kullan─▒c─▒larla payla┼čmak istedi─činiz men├╝ler var ise, site ├╝zerinden onlar─▒ siteye g├Ânderebilmeniz de m├╝mk├╝n.
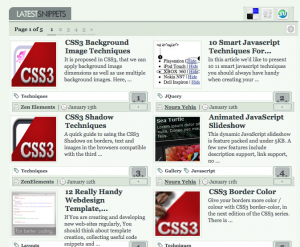
DevSnippets: DevSnippets, tabir-i caizse bir web tasar─▒mc─▒s─▒n─▒n ve/veya programc─▒s─▒ i├žin cennet niteli─činde bir web sitesi. ─░lham almak i├žin bir avu├ž CSS, JavaScript, AJAX, PHP kodundan daha iyi ne olabilir? Bunun da ├Âtesinde dilerseniz kendi kodlar─▒n─▒z─▒ da siteye g├Ânderebiliyorsunuz. Ben bu siteyi her g├╝n ziyaret ediyorum. Siteyi haz─▒rlayan ekip, Noupe ekibi ile ayn─▒ ki┼čilerden olu┼čuyor.
Script and Style: Script and Style web sitesi, m├╝kemmel bir web tasar─▒mc─▒s─▒ / blogcusu olan ve bir dizi kullan─▒┼čl─▒ siteyi y├Âneten Chris Coyler‘in elinden ├ž─▒km─▒┼č bir site olup, i├žeri─či kodlar ve web tasar─▒m─▒ i├žin hilelerden olu┼čuyor.
Chris’in Script ve Style hakk─▒nda s├Âyledi─či s├Âzleri sizlerle payla┼čmak istiyorum:
Ben daima CSS Tricks web sitesine sosyal haber a├ž─▒s─▒ ile yakla┼čabilen bir site olmas─▒n─▒ istedim ancak bu tip bir siteye Internet ├╝zerinde raslayamad─▒m. Bizim i├žin do─čru olan bu proje David Walsh ile partner olup ikimizin de ayr─▒ birer site i┼čletmesinin ard─▒ndan geli┼čti. Script & Style sitesini ├Âzetlemek gerekirse “Bir Tasar─▒mc─▒ ve Geli┼čtirici Olarak ─░lerlemenizi Sa─člayacak Ba─člant─▒lar” diyebiliriz. Site i├žeri─činin %90′─▒ kom├╝nitenin g├Ânderdi─či ba─člant─▒lardan olu┼čuyor.
Evet, hepsi bu… Yaz─▒n─▒n sonunda, kolayca HTML tablolar olu┼čturman─▒z─▒ sa─člayan , Font Tester benzeri ancak daha iyi bir aray├╝ze sahip olan Typechart ve piksel de─čerlerini em de─čerlerine d├Ân├╝┼čt├╝rmenize olanak sa─člayan PXtoEM web sitelerini de s├╝rpriz kaynaklar olarak ekledikten sonra, t├╝m bu sitelerin i┼činize yarayaca─č─▒n─▒ umuyor ve yaz─▒y─▒ buraya kadar okuma nezaketini g├Âsterdi─činiz i├žin te┼čekk├╝r ediyorum.
Web Tasar─▒mc─▒ Ara├žlar─▒ ─░le ─░lgili Yazd─▒─č─▒m Di─čer Yaz─▒lar