G├╝n ge├žtik├že daha ├žok web uygulamas─▒ Web’e ge├ži┼č yap─▒yor. Platform sorunlar─▒ ve kurulum gereksinimleri olmadan, bir hizmet olarak yaz─▒l─▒m (software as a service) modeli olduk├ža ├žekici g├Âr├╝n├╝yor. Web uygulama arabirimi tasar─▒m─▒, ├Âz├╝nde, web tasar─▒m─▒ iken, asl─▒nda daha ├žok ├╝zerine tasarland─▒─č─▒ uygulaman─▒n ├Âzelliklerine odaklan─▒r. Masa├╝st├╝ yaz─▒l─▒mlar─▒ ile yar─▒┼čabilmek i├žin web uygulamalar─▒ basit, yenilik├ži ve kar┼č─▒l─▒k veren kullan─▒c─▒ arabirimleri sunabilmeli ve bunlar da, onlar─▒ kullanan kullan─▒c─▒lar─▒n ula┼čmak istediklerine en k─▒sa yoldan ve onlar─▒ yormadan ula┼čabilmelerine arac─▒l─▒k edebilmelidirler.
Ge├žmi┼čte web uygulamalar─▒n─▒ olmas─▒ gerekti─či kadar dikkate alm─▒yorduk ancak ┼čimdi, web uygulamalar─▒n─▒ daha g├╝zel ve daha kullan─▒c─▒ dostu k─▒lacak baz─▒ tasar─▒m ├ž├Âz├╝mleri ve kullan─▒┼čl─▒ tekniklere bakman─▒n zaman─▒ geldi. Bu makale, modern web uygulamalar─▒nda kullan─▒┼čl─▒ tasar─▒m ├ž├Âz├╝mleri ve tasar─▒m ├Â─čelerine y├Ânelik yapt─▒─č─▒m─▒z derinlemesine ara┼čt─▒rman─▒n ilk b├Âl├╝m├╝n├╝ olu┼čturmaktad─▒r. Yaz─▒n─▒n devam─▒nda, pek ├žok ba┼čar─▒l─▒ web uygulamas─▒nda kullan─▒lan 10 kullan─▒┼čl─▒ arabirim tasarlama tekniklerini ve en iyi deneyim ├Ârneklerini bulacaks─▒n─▒z.
L├╝tfen yaz─▒y─▒ okuduktan sonra siz de kendinize ├Âzg├╝ fikirlerinizi, yakla┼č─▒mlar─▒n─▒z─▒ ve kodlama ├ž├Âz├╝mlerinizi bizlerle payla┼čmaktan ├žekinmeyin. Yaz─▒n─▒n ikinci b├Âl├╝m├╝ de pek yak─▒nda yay─▒nlanacakt─▒r.
1. ─░ste─če Ba─čl─▒ Aray├╝z Elementleri
Sadelik, kullan─▒c─▒ arabirim tasar─▒m─▒nda ├Ânemlidir. Ekranda ne kadar fazla kontrol elementi g├Âsterirseniz, kullan─▒c─▒lar─▒n─▒z onlar─▒ anlamak i├žin o kadar fazla zaman ge├žireceklerdir. Daha fazla se├ženek oldu─čunda, kullan─▒c─▒lar─▒n kullanabilece─či se├ženekler onlara daha belirgin gelecek ve onlar─▒ taramalar─▒ daha kolay olacakt─▒r. Bir aray├╝z├╝ sadele┼čtirmek burada yaz─▒ld─▒─č─▒ kadar kolay bir i┼č de─čildir, ├Âzellikle uygulaman─▒z─▒n ├Âzelliklerinden k─▒smak istemiyorsan─▒z.
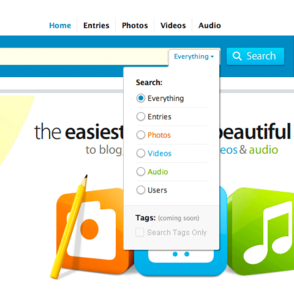
Kontain‘in arama kutusuna t─▒klad─▒─č─▒n─▒zda benzer bir a├ž─▒l─▒r men├╝ belirmektedir. E─čer arama kriterlerinizi daraltmak istiyorsan─▒z, a├ž─▒lan bu men├╝y├╝ kullanarak ilgilendi─činiz i├žerik kategorilerini se├žebilirsiniz. Bu se├ženekleri arama kutusu ile b├╝t├╝nle┼čtirmek, arama kutusunu basitle┼čtirmektedir.
─░┼čleri sadele┼čtirmenin bir yolu, geli┼čmi┼č ├Âzellikleri gizlemek ya da perdelemektir. Aray├╝z├╝n├╝zde en ├žok kullan─▒lan elementlerin hangileri oldu─čunu bulun ve geri kalan─▒n─▒ ay─▒klay─▒n gitsin. Bunu a├ž─▒l─▒r men├╝ler ve kontroller ile yapman─▒z m├╝mk├╝nd├╝r ki bu her iki y├Ântem de masa├╝st├╝ uygulamalar─▒nda olduk├ža pop├╝lerdir. ├ľrne─čin, e─čer arama kutunuz geli┼čmi┼č filtrelere sahipse, o zaman onlar─▒ sat─▒r─▒n sonunda ├Âzel bir a├ž─▒l─▒r men├╝n├╝n ard─▒na gizleyin. E─čer kullan─▒c─▒lar─▒n bu filtrelere ihtiyac─▒ varsa sadece birka├ž fare t─▒klamas─▒ ile onlar─▒ etkinle┼čtirebilirler. Bunu s├Âylemesine s├Âyl├╝yorum ama neyi gizleyip neyi gizlemeyece─činize karar vermek kolay bir i┼č de─čildir ve her bir kontrol├╝n ne kadar ├Ânemli oldu─ču ve ne kadar s─▒k kullan─▒ld─▒─č─▒ ile do─črudan ilgilidir.

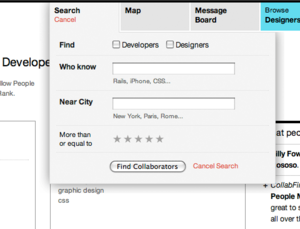
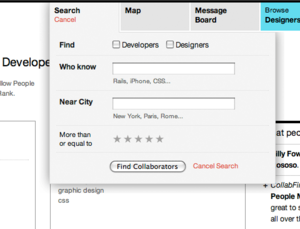
CollabFinder‘─▒n arama ba─člant─▒s─▒na t─▒klad─▒─č─▒n─▒zda ba┼čka bir sayfaya y├Ânlendirilmezsiniz. Aksine, arama kutusu bir a├ž─▒l─▒r men├╝y├╝ kontrol ederek, sizin do─črudan bulundu─čunuz sayfa ├╝zerinden arama yapman─▒z─▒ kolayla┼čt─▒r─▒r.
2. ├ľzelle┼čtirilmi┼č Kontroller
Durum i├žin do─čru aray├╝z kontrollerini se├žmek ├Ânemlidir. Farkl─▒ durumlar farkl─▒ ┼čekillerle kontrol edilebilir ve baz─▒ kontroller kendileri i├žin tasarlanan g├Ârevlerde di─čerlerinden daha iyidirler.
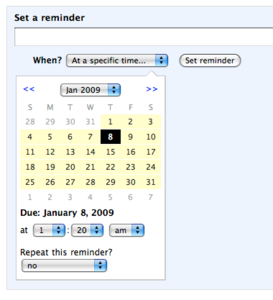
Backpack hat─▒rlat─▒c─▒ tarihi i├žin kullan─▒lan kompakt bir takvim tarih ve zaman se├žicisine sahiptir.
├ľrne─čin g├╝n, ay ve y─▒l i├žin ayr─▒ ayr─▒ a├ž─▒l─▒r men├╝ler kullanarak kullan─▒c─▒lar─▒n se├žmelerini sa─člayabilirsiniz. Ancak a├ž─▒l─▒r men├╝ler ├žok verimli de─čildirler, ├Âzellikle se├žmek istedi─činiz tarihin ├╝zerine do─črudan t─▒klayabilmenize olanak sa─člayan takvim se├žicileri ile k─▒yasland─▒─č─▒ zaman. Takvim se├žicileri ayr─▒ca sizin g├╝nleri, haftalar─▒ ve aylar─▒ (├Âzellikle i┼č g├╝nlerini ve haftasonlar─▒n─▒) g├Ârebilmenize yard─▒mc─▒ olurlarken, s─▒radan a├ž─▒l─▒r listelere k─▒yasla daha bilgilendirilmi┼č kararlar verebilmenizi sa─člarlar.
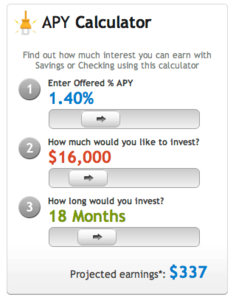
MyBankTracker‘─▒n y─▒ll─▒k gelir oranlar─▒n─▒ hesaplamak i├žin kullan─▒lan bir hesaplay─▒c─▒s─▒ bulunmaktad─▒r ve bu hesaplay─▒c─▒, kolay kullan─▒ml─▒ kayan kontrolleri kullanarak, farkl─▒ projeksiyonlar─▒ kolayca deneyebilmenizi sa─člamaktad─▒r.
Bir di─čer g├╝zel ├Ârnek ise kayd─▒rma ├žubuklar─▒d─▒r. Evet, numaralar─▒ her zaman el ile girmek m├╝mk├╝nd├╝r, ancak baz─▒ ├Âzel durumlarda kayd─▒rma ├žubuklar─▒ ve buna ba─čl─▒ kontrol├Ârler ├žok daha iyi i┼č ├ž─▒kar─▒rlar. Bunlar sadece daha kolay kullan─▒ml─▒ olmakla kalmaz (sadece s├╝r├╝kle ve b─▒rak), ayr─▒ca se├žiminizin izin verilen en d├╝┼č├╝k ve en b├╝y├╝k de─čerler aras─▒nda nereye denk d├╝┼čt├╝─č├╝n├╝ g├Ârsel olarak alg─▒laman─▒za da yard─▒mc─▒ olur.
3. Bas─▒l─▒ d├╝─čmeleri iptal etmek
Web uygulamalar─▒n─▒n zorland─▒─č─▒ bir di─čer problem de form g├Ânderim i┼člemidir. Basit formlarla “G├Ânder” d├╝─čmesine iki ya da daha fazla kez ├žabucak basarsan─▒z, form iki ya da ├╝├ž kez g├Ânderilebilir. Bu hi├ž ┼č├╝phesiz bir problemdir, zira ayn─▒ form girdisinin benzer kopyalar─▒n─▒ olu┼čturacakt─▒r. Bu kopya girdilerin ├Ân├╝ne ge├žmek zor bir i┼člem de─čildir, ancak pek ├žok web uygulamalar─▒ i├žin ka├ž─▒n─▒lmaz bir i┼člemdir.
Bu korumaya iki ba─č bulunur: sunucu taraf─▒ ve istemci taraf─▒. ─░┼čin sunucu taraf─▒na burada de─činmeyece─čiz zira bu kulland─▒─č─▒n─▒z programlama diline ve sizin altyap─▒ mimarinize g├Âre de─či┼čiklik g├Âsterecektir. Her ko┼čulda yapman─▒z gereken ┼čey, verinin i┼členi┼či s─▒ras─▒nda g├Ânderilen her ne ise onun halihaz─▒rda depolanan verinin bir kopyas─▒ olup olmad─▒─č─▒n─▒ kontrol edecek bir mekanizmay─▒ entegre etmek olmal─▒d─▒r.
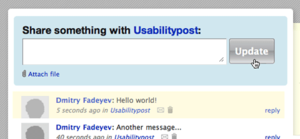
Yammer “G├╝ncelle” d├╝─čmesini yeni bir mesaj g├Ânderildi─činde otomatik olarak etkisizle┼čtirir.
─░┼čin istemci taraf─▒ ├žok daha basittir. Tek yapman─▒z gereken “G├Ânder” d├╝─čmesine t─▒kland─▒─č─▒nda onu etkisizle┼čtirmektir. Bunu yapman─▒n en kolay yolu, “G├Ânder” d├╝─čmesine a┼ča─č─▒daki gibi basit bir JavaScript kodu dahil etmektir.
<input type="submit" value="Submit" onclick="this.disabled=true" />
Elbette yukar─▒da da belirtti─čimiz gibi istemci taraf─▒n─▒n yan─▒s─▒ra sunucu tarafl─▒ bir kontrol mekan─▒zmas─▒n─▒ da uygulaman─▒za entegre etmeniz ├Ânerilir.
- ├çevirmen’in Notu: Kodaman‘da PHP’de g├╝venli form g├Ânderimlerine y├Ânelik bir dizi makale bulunmaktad─▒r.
4. Modal Pencereler ├çevresindeki G├Âlgeler
A├ž─▒l─▒r men├╝ler ve pencerelerin ├ževresindeki g├Âlge efektleri sadece g├Âze ho┼č gelmekle kalmaz, ayr─▒ca efektin uyguland─▒─č─▒ men├╝n├╝n ya da pencerenin, sayfan─▒n di─čer elementlerinden daha ├Ân planda belirmesine de g├Ârsel olarak yard─▒mc─▒ olur. Bunun yan─▒s─▒ra efektin uyguland─▒─č─▒ elementin ard─▒ndaki i├žeri─čin olu┼čturmas─▒ muhtemel g├Âr├╝nt├╝ kirlili─činin de, ├╝zerine uygulanan karart─▒c─▒ efektin de yard─▒m─▒ ile ├Ân├╝ne ge├žer.
Bu tekni─čin k├Âkeni, s─▒radan masa├╝st├╝ uygulamalar─▒na dayanmaktad─▒r. Bu tekni─čin kullan─▒ld─▒─č─▒ masa├╝st├╝ uygulamalar─▒nda kullan─▒c─▒n─▒n dikkati, en ├Ândeki pencereye ya da diyalo─ča ├žekilir. Pek ├žok modal pencereler masa├╝st├╝ uygulamalar─▒nda oldu─ču kadar kolayca ay─▒rt edilebilir olmad─▒klar─▒ndan beri, g├Âlge efektleri, onlar─▒n, okuyucular taraf─▒ndan daha kolay alg─▒lanabilir k─▒l─▒nmas─▒na yard─▒mc─▒ olur, zira ilgili pencere, ├╝├ž boyutlu gibi g├Âr├╝n├╝r ve sayfan─▒n geri kalan─▒n─▒n ├Ân├╝ne ge├žer.
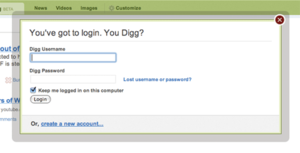
Digg‘in giri┼č penceresinin ├ževresinde bulunan kal─▒n g├Âlge efekti sayesinde, ilgili pencerenin ard─▒ndaki i├žeri─čin olu┼čturdu─ču g├Âr├╝nt├╝ kirlili─činin ├Ân├╝ne ge├žilmi┼č olur.
Bu efekte ula┼čabilmek i├žin tasar─▒mc─▒lar, saydam bir PNG imaj─▒ olu┼čtururlar ve as─▒l i├žeri─či de bu PNG dosyas─▒n─▒ arkaplan imaj─▒ olarak kulland─▒klar─▒ kapsay─▒c─▒n─▒n i├žerisine yerle┼čtirirler. Kapsay─▒c─▒n─▒n k├Â┼čelerinde e┼čit oranlarda bo┼čluk uygulanmas, i├žeri─čin daha kolay se├žilebilmesinin de ├Ân├╝n├╝ a├žar. Bir di─čer se├ženek ise saydam k├Â┼čeler ile birlikte arkaplan imaj─▒ kullanarak, i├žeri─či mutlak pozisyonlama ile yerle┼čtirmektedir. Digg bu y├Ântemi kullanmaktad─▒r - kulland─▒klar─▒ imaj ise bu (dialog.png). Kulland─▒klar─▒ kodlar ise a┼ča─č─▒da:
(X)HTML:
<div id="container"> <div style="display: block; top: 236px; opacity: 1;" class="dialog"> <div class="body"> <div class="content"> ... </div> </div> </div> </div>
CSS:
.dialog { position: absolute; left: 50%; margin-left: -315px; width: 630px; z-index: 100001; } .dialog .body { background: url(/img/dialog.png) 0 0; /* semi-transparent .png image */ padding: 40px 13px 10px 40px; }
Bu y├Ântemlerin yan─▒s─▒ra JavaScript tabanl─▒ lightbox ├ž├Âz├╝mleri ile ya da CSS3 elementlerini kullanarak g├Âlge efektlerini kullanabilirsiniz. Ancak CSS3′├╝n Internet Explorer taraf─▒ndan desteklenmedi─čini unutmay─▒n.
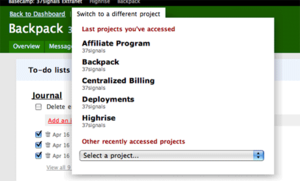
Basecamp‘in proje de─či┼čtirici penceresinin ard─▒nda geni┼č bir g├Âlge efekti bulunuyor ve bu efekt, pencerenin, sayfan─▒n di─čer elementlerinden daha belirgin olmas─▒n─▒ sa─čl─▒yor.
5. Size ne yapman─▒z gerekti─činizi s├Âyleyen bo┼č alanlar
Bir web uygulamas─▒n─▒ tasarlarken, onu basit bir veri ile test etmek kadar, onun g├╝zel g├Âr├╝nmesi ve ortada hen├╝z hi├žbir veri yokken kullan─▒c─▒s─▒na yard─▒mc─▒ olmak da ├Ânemlidir. Bo┼č alanlar─▒ tasarlaman─▒z gerekmektedir.
Ortada hen├╝z sayfa ya da komut i├žin bir bilgi bulunmazken, kullan─▒c─▒ya ne yapmas─▒ ya da nas─▒l ba┼člamas─▒ gerekti─čini s├Âyleyen bir mesaj o bo┼č alana gidebilir. ├ľrne─čin bir proje y├Ânetim uygulamas─▒n─▒n ana sayfas─▒, kullan─▒c─▒n─▒n projelerini listeleyebilir, ancak e─čer hen├╝z orada bir proje bulunmuyorsa, o zaman proje olu┼čturulabilecek sayfan─▒n ba─člant─▒s─▒n─▒ oraya yerle┼čtirmek yerindedir. E─čer orada bir d├╝─čme bulunuyor olsa bile, biraz daha fazla yard─▒m─▒n kimseye zarar─▒ dokunmaz.
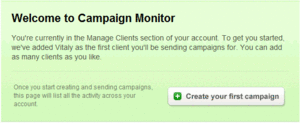
Campaign Monitor bir elektronik posta kampanyas─▒ haz─▒rlamaya ba┼člarken sizi do─čru y├Âne y├Ânlendirir.
Bu teknik, kullan─▒c─▒lar─▒n sunulan servisi, kay─▒t olduktan hemen sonra denemeleri i├žin te┼čvik eder. Kullan─▒c─▒ya uygulaman─▒z her ad─▒m─▒nda rehberlik ederek, onun uygulaman─▒z─▒n sundu─ču avantajlar─▒ anlamas─▒na ve kendileri i├žin kullan─▒┼čl─▒ olup olmad─▒─č─▒n─▒ kavramas─▒na yard─▒mc─▒ olur. Bu ayr─▒ca kullan─▒c─▒ya “sadece” en ├Ânemli veriyi sunar, zira onlar─▒ gereksiz se├ženeklerle daha ilk andan bo─čman─▒n bir anlam─▒ yoktur. Unutmay─▒n ki kullan─▒c─▒lar genellikle kendilerine sunulan fikrin a┼ča─č─▒ yukar─▒ t├╝m├╝n├╝ anlamak isterler ancak detaylarla ilgilenmek istemezler - zira buna ne zamanlar─▒ ne de ilgileri olmayabilir.
Bo┼č alanlar─▒ kullanarak kullan─▒c─▒lar─▒ motive ederek ve uygulama ad─▒mlar─▒n─▒ canl─▒la┼čt─▒rarak s─▒k─▒l─▒p ka├žan kullan─▒c─▒lar─▒n ├Ân├╝ne ge├žebilir ve potansiyel m├╝┼čterilerin sisteminizin nas─▒l daha iyi ├žal─▒┼čt─▒─č─▒n─▒ anlamalar─▒na yard─▒mc─▒ olabilirsiniz.
Wufoo‘nun formlar sayfas─▒n─▒n geni┼č ve kullan─▒c─▒ dostu bir mesaj─▒ bulunur ve bu mesaji herhangi bir form bulunmamas─▒ durumunda sizi yeni bir form olu┼čturmaya davet eder.
6. Bas─▒l─▒ d├╝─čme durumlar─▒
Pek ├žok web uygulamas─▒n─▒n ├Âzel tasarlanm─▒┼č d├╝─čmeleri bulunur. Bunlar ya linkler ya da girdi d├╝─čmeleri olup kendilerine atanm─▒┼č arkaplanlar bulunur. ├ľntan─▒ml─▒ girdi d├╝─čmeleri baz─▒ durumlar i├žin elveri┼čli olmayabilir ve metin ba─člant─▒lar─▒ bazen ├žok sade ka├žabilir. Burada kar┼č─▒la┼č─▒labilecek olan zorluk, ba─člant─▒lar─▒n─▒z─▒ birer d├╝─čme gibi g├Âsterdi─činizde onlar─▒n birer d├╝─čme gibi davranmalar─▒n─▒ sa─člamakt─▒r - ki bu kullan─▒c─▒lar─▒n onlar─▒n ├╝zerine t─▒klad─▒klar─▒ zaman ilgili d├╝─čmenin “bas─▒l─▒” g├Âr├╝n├╝me b├╝r├╝nmesini de i├žerir.
Bu asl─▒nda sadece g├Ârsel bir hile de─čildir. Kullan─▒c─▒lara an─▒nda geribildirim vererek, uygulaman─▒n daha duyarl─▒ olmas─▒n─▒n ve kullan─▒c─▒n─▒n masa├╝st├╝ uygulamalar─▒nda ya┼čad─▒klar─▒ deneyime en yak─▒n deneyimi web uygulamalar─▒ ├╝zerinde ya┼čamalar─▒n─▒ da sa─člar.
Bas─▒l─▒ d├╝─čme durum efektlerini CSS’nin active alt s─▒n─▒f─▒n─▒ kullanarak olu┼čturman─▒z m├╝mk├╝nd├╝r. ├ľrne─čin e─čer ba─člant─▒n─▒z add_task_button s─▒n─▒f─▒na sahipse, onun bas─▒l─▒ durumunu add_task_button:active ile stillendirebilirsiniz.
Highrise sitesindeki d├╝─čmelerin ├╝zerine t─▒kland─▒─č─▒nda d├╝─čmelere sanki ger├žekten bas─▒l─▒yormu┼č hissi uyand─▒r─▒l─▒r ve kullan─▒c─▒ ilgili uygulaman─▒n daha duyarl─▒ oldu─ču hissine kap─▒l─▒r.
7. Kay─▒t Sayfas─▒na Giri┼č Sayfas─▒ndan Ba─člant─▒ Vermek
Uygulaman─▒z i├žin kay─▒t olmam─▒┼č baz─▒ insanlar s├╝rekli olarak sitenize halihaz─▒rda ├╝ye olmu┼č kullan─▒c─▒lar─▒n giri┼č yapabilecekleri sayfa ile kar┼č─▒la┼č─▒rlar ancak acele ettiklerinden de olsa gerek kay─▒t sayfas─▒n─▒ bulamazlar. Belki de sadece kay─▒tl─▒ kullan─▒c─▒lar─▒n kullan─▒m─▒na a├ž─▒k olan bir ├Âzelli─če eri┼čmeye ├žal─▒┼čm─▒┼č olabilirler.
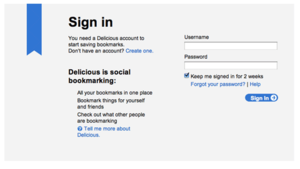
Delicious hesab─▒n─▒z yok mu? Sorun de─čil, zira kay─▒t olabilece─činiz ba─člant─▒ giri┼č sayfas─▒ ├╝zerinden verilmi┼č bile.
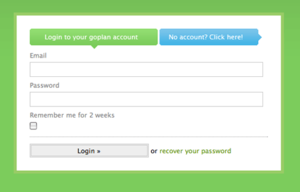
Goplan sitesinin ├╝ye giri┼či sayfas─▒nda bulunan g├╝zel renklendirilmi┼č d├╝─čmesi sizi kay─▒t sayfas─▒na y├Ânlendiriyor.
Giri┼č sayfan─▒za kay─▒t olunabilecek bir ba─člant─▒ yerle┼čtirerek bu i┼člemi onlar i├žin kolayla┼čt─▒r─▒n. E─čer hen├╝z bir hesab─▒n─▒z yoksa, kullan─▒c─▒lar kay─▒t sayfas─▒n─▒ bulmak i├žin arama yapmamal─▒d─▒rlar. Smashing Magazine’nin ara┼čt─▒rmalar─▒ g├Âsteriyor ki sitelerin %18′i, ├╝ye giri┼či sayfas─▒ ├╝zerinde bir kay─▒t formu ya da o forma giden bir ba─člant─▒y─▒ bar─▒nd─▒rmaktad─▒r (├Ârne─čin YouTube, Reddit, Digg, Metacafe).
8. ─░├žerik/Durum hassasl─▒─č─▒nda navigasyon
Kullan─▒c─▒lar─▒n kar┼č─▒ kar┼č─▒ya kald─▒─č─▒ her durumda onlar─▒n neler g├Ârmeyi bekleyecekleri ve nelere ihtiyac─▒ olabileceklerini d├╝┼č├╝nmek ├Ânemlidir. Ayn─▒ navigasyon kontrollerini her sayfada g├Âstermenize gerek yoktur, ├ž├╝nk├╝ kullan─▒c─▒lar─▒n─▒z─▒n her durumda onlar─▒n tamam─▒na ihtiyac─▒ yoktur.
─░├žweik hassasl─▒─č─▒nda kontrollere y├Ânelik en g├╝zel ├Ârneklerden birisi de Microsoft Office 2007′nin aray├╝z├╝nde son d├Ânemde yap─▒lan bir de─či┼čikliktir. ┼×erit ├╝zerinde bulunan her bir sekme, ilgili aktiviteye y├Ânelik eylem d├╝─čmelerini listelemektedir, ├Ârne─čin grafik d├╝zenleme, g├Âzden ge├žirme ya da basit├že yaz─▒ yazma gibi. Web uygulamalar─▒ da bunun gibi benzer i├žerik hassasl─▒─č─▒nda kontrollerin nimetlerinden faydalanabilirler zira bu tekni─čin kullan─▒ld─▒─č─▒ kontroller, aray├╝z ├╝zerinde sadece kullan─▒c─▒n─▒n ihtiyac─▒ olan ┼čeyleri g├Âstererek, her ┼čeyi tekrar tekrar g├Âstermeyerek kalabal─▒kl─▒─č─▒ gidermeye yard─▒mc─▒ olacakt─▒r.
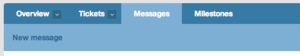
Lighthouse art─▒k al─▒┼č─▒k oldu─čumuz sekmeli navigasyon men├╝s├╝n├╝ kullanmaktad─▒r, ancak, sekmeler i├žerisinde ikinci seviye men├╝ler de yer almaktad─▒r. Bu seviye g├Âr├╝n├╝mleri, sadece aktif sekmenin i├žeri─či ile alakal─▒ aktivitelere y├Ânelik ba─člant─▒lar─▒ listelemektedir.
9. Ana ├ľzellikleri Vurgulamak
T├╝m kontroller ayn─▒ ├Âneme sahip de─čillerdir. ├ľrne─čin, yeni bir ├Â─če olu┼čturdu─čunuz bir ├Â─če ├╝zerinde sadece “Olu┼čtur” ve “─░ptal” d├╝─čmeleri olabilir. “Olu┼čtur” d├╝─čmesi daha ├Ânemlidir, zira kullan─▒c─▒n─▒n ilgili sayfada genellikle yapaca─č─▒ ┼čey budur. Sadece baz─▒ ender zamanlarda sayfay─▒ iptal etmek isteyeceklerdir. O zaman e─čer bu kontroller yan yana dizilirlerse, onlara ayn─▒ vurguyu yapmak istemeyebilirsiniz.
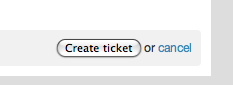
Lighthouse ├╝zerindeki “Konu Olu┼čtur” d├╝─čmesi. Onun hemen yan─▒nda “iptal” d├╝─čmesini g├Âr├╝yorsunuzdur, sadece salt metin olarak. D├╝─čme yaln─▒zca daha fazla ├Ânem kazanmakla kalmaz, ayr─▒ca daha geni┼č t─▒klama alan─▒na da sahip olup fark edilmesi daha kolayd─▒r, s─▒rf boyutundan ├Ât├╝r├╝.
“Olu┼čtur” d├╝─čmesi ├╝zerindeki vurguyu artt─▒mak i├žin basit├že farkl─▒ stillemeler ve farkl─▒ kontrol y├Ântemleri kullanabiliriz. Baz─▒ uygulamalar form girdi d├╝─čmelerini bir eylem olu┼čturmak i├žin kullan─▒rlar ve iptal d├╝─čmesini bir ba─člant─▒ olarak yans─▒t─▒rlar. Bu “olu┼čtur” d├╝─čmesi i├žin daha fazla t─▒klama alan─▒ olu┼čturmakla kalmaz, ayr─▒ca kullan─▒c─▒n─▒n o sayfada olma nedeni bu oldu─ču i├žin onlar─▒n ilgili d├╝─čmeyi kolayca fark etmelerini sa─člar.
10. Video Kullanmak
Resimler ve metinler kullan─▒c─▒lar─▒n─▒zla ileti┼čim kurmak ve uygulaman─▒z─▒n ├Âzelliklerinden bahsedebilmek i├žin m├╝kemmel bir y├Ântem olmas─▒na ra─čmen e─čer kaynaklar─▒n─▒z varsa video kullanmak daha da iyi bir alternatif olabilir. ├ľzellikle son y─▒llarda web ├╝zerinde videonun pop├╝laritesi giderek artmaktad─▒r. Web uygulamalar─▒ i├žin videolar, genellikle, bir ├╝r├╝n├╝n ├Âzelliklerini g├Âstermek i├žin birer ara├ž olarak kullan─▒l─▒rlar, ancak bu video kullanabilece─činiz tek y├Ântem de─čildir.
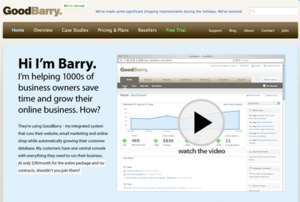
GoodBarry sitesi ├Ân sayfas─▒nda ├╝r├╝n├╝ tan─▒tmak i├žin bir video kullan─▒r. Site ayr─▒ca uygulama ├╝zerinde kullan─▒c─▒lara uygulamay─▒ kullanmaya nas─▒l ba┼člayabileceklerine y├Ânelik y├Ânergeler i├žeren videolar da i├žerir.
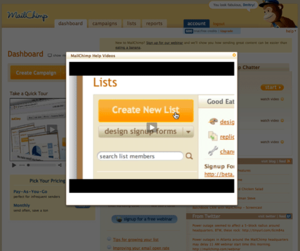
MailChimp acemi kullan─▒c─▒lara yard─▒mc─▒ olmak i├žin do─črudan y├Ânetici paneli ├╝zerinde yard─▒mc─▒ videolar i├žerir.
Baz─▒ web uygulamalar─▒ do─črudan uygulaman─▒n i├žerisinde, kullan─▒c─▒ya uygulaman─▒n nas─▒l kullan─▒labilece─čini anlatan videolar kullan─▒rlar. Videolar, uygulaman─▒z─▒n nas─▒l kullan─▒labilece─čini g├Âsterebilmek i├žin muhte┼čem birer ara├žt─▒r, ├ž├╝nk├╝ alg─▒lamas─▒ bir sayfa metne oranla daha kolayd─▒r ve ayr─▒ca ├žok daha nettir, zira izleyici ne yap─▒ld─▒─č─▒n─▒ do─črudan g├Ârmektedir.
Daha ├Ânce kullan─▒l─▒rl─▒k ile ilgili yazd─▒─č─▒m di─čer yaz─▒lar
Kaynak: Smashing Magazine