Bu makalede sadece CSS kullan─▒larak olu┼čturulmu┼č bir ilerleme ├žubu─čunun nas─▒l olu┼čturulabilece─čini anlatmaya ├žal─▒┼čaca─č─▒m. Asl─▒nda hile ├žok basit. ─░htiyac─▒m─▒z olanlar 3 element, bir kapsay─▒c─▒ (container) ve 2 i├ži├že ge├žmi┼č element.
Konsept
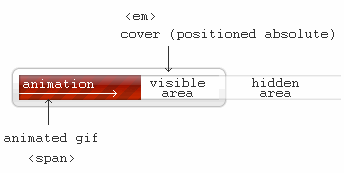
Kapsay─▒c─▒n─▒n arkaplan─▒na g├╝zel g├Âr├╝n├╝ml├╝ bir resim yerle┼čtirip kapsay─▒c─▒n─▒n sabit y├╝ksekli─čini ve geni┼čli─čini belirtece─čiz. ─░lk ast─▒m─▒z (SPAN) ilerleme ├žubu─ču g├Ârevini ├╝stlenecek. ─░kinci ast─▒m─▒z─▒ (EM) ise ilerleme ├žubu─čunun ├╝zerine mutlak (absolute) konumland─▒raca─č─▒z ve onu sola do─čru kayd─▒rarak istedi─čimiz seviyeye ├žekece─čiz. EM, kapsay─▒c─▒ ile ayn─▒ arkaplana sahip, bu sayede ilerleme ├žubu─čunun bir s├╝re sonra durdu─ču izlenimini vermi┼č olaca─č─▒z.

Bi├žimlendirme
Kodu m├╝mk├╝n oldu─ču kadar anlaml─▒ tutabilmek i├žin baz─▒ de─čerlerde tan─▒mlama listesi (Definition List - DL) kulland─▒m. Tek bir ilerleme ├žubu─ču i├žin istedi─činiz elementi kullanabilrsiniz. Ben paragraflar─▒ sevdi─čim i├žin ├Ârne─čimde P kulland─▒m.
<dd>
<span><em style="left:100px">50%</em></span>
</dd>Sol EM konumland─▒rmas─▒ i├žin sat─▒ri├ži stil kulland─▒m. Her iki de─čeri de ayn─▒ yere bir kerede yazmak daha elveri┼čli.
Animasyon
Peki bu nas─▒l oluyor? Elbette animasyonlu gif imaj─▒ kullanarak. Onlar─▒ hat─▒rl─▒yorsunuz de─čil mi? SPAN elementinin 200px geni┼čli─činde arkaplan imaj─▒ var ve bu imaj “s─▒f─▒r”dan 200px’e kadar animasyon i├žeriyor. Hangi y├╝zdeyi kullan─▒rsak kullanal─▒m, imaj 200px’in sonuna kadar gidiyor ve sonra duruyor. Durma efekti ise daha ├Ânce bahsetti─čim EM ile yap─▒l─▒yor.
EM Konumland─▒rmas─▒
├ľrne─čimde 200px geni┼čli─činde ilerleme ├žubu─ču kulland─▒m. EM elementinin geni┼čli─či de 200px. Buradan her bir y├╝zdenin 2px geni┼čli─činde oldu─ču anlam─▒n─▒ ├ž─▒karm─▒┼čs─▒n─▒zd─▒r. E─čer EM’i do─čru olarak itelemek istiyorsan─▒z o zaman y├╝zde de─čerinizi 2 ile ├žarpman─▒z gerek. ├ľrne─čin %50′nin anlam─▒ 100px geni┼čli─činde, %24′├╝n anlam─▒ 48px geni┼čli─činde, %75′in anlam─▒ 150px geni┼čli─činde olacak… Buradan ne demek istedi─čimi anlam─▒┼čs─▒n─▒zd─▒r.
Kaynak: CSS Globe