
Matematik g├╝zeldir. Kula─ča garip mi geliyor? Ben de tasar─▒m yapmaya ilk ba┼člad─▒─č─▒mda ayn─▒s─▒n─▒ d├╝┼č├╝nm├╝┼čt├╝m. Matematik esnek de─čildir ve genellikle s─▒k─▒c─▒d─▒r, en az─▒ndan ben ├Âyle d├╝┼č├╝n├╝rd├╝m. Pek ├žok sanat eserinin, estetik olarak g├Âze ho┼č gelen tasar─▒mlar─▒n, nesnelerin hatta baz─▒ insanlar─▒n ortak matematiksel de─čerleri payla┼čt─▒─č─▒n─▒ duyunca ┼ča┼č─▒racaks─▒n─▒z. Yunanca ╬Ž (phi) harfinden esinlenen ve ilahi oran olarak da bilinen alt─▒n oran ├Âzellikle bunlar─▒n ba┼č─▒nda geliyor. Bu rehber bir websitesinin anatomisini ve ├žat─▒s─▒n─▒ kaps─▒yor ve Alton Oran’─▒n buna olan etkisini inceliyor.
Web Sayfas─▒n─▒n Anatomisi
Web sayfanan─▒n ├Â─čeleri organlar gibidir, estetik olarak g├Âze ho┼č gelen ve d├╝zg├╝n i┼čleyen bir web sayfas─▒ i├žin hayati ├Ânem ta┼č─▒maktad─▒r.

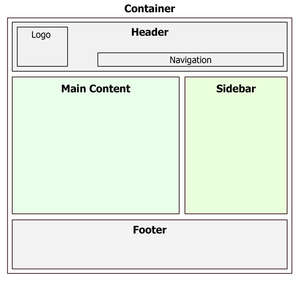
Bunlar bir web sayfas─▒n─▒n ana elementleridir. Bunlar─▒ organize etmek i├žin pek ├žok y├Ântem bulunmakla birlikte en s─▒k kullan─▒lan ┼čablon budur.
Container (Kapsay─▒c─▒)
T├╝m web sayfalar─▒ kapsay─▒c─▒lar kullan─▒r ve ayn─▒ amaca, sayfa elementlerini kapsama amac─▒na hizmet etmek i├žin de olsa kullan─▒m ┼čekli de─či┼čkendir. ├ľrne─čin body etiketi ya da div en s─▒k kullan─▒lan ┼čeklidir. Ge├žmi┼čte tablolar bile bu ama├žla kullan─▒lm─▒┼čt─▒r (siz tabloyu sayfan─▒zda kapsay─▒c─▒ olarak kullanmay─▒n, bu y├Ântemin de─čeri kayboldu). Kapsay─▒c─▒lar─▒, yatak odan─▒z─▒n, mutfa─č─▒n─▒zn, salonunuzun ve oturman─▒z─▒n i├žine d├Â┼čendi─či, evinizi kapsayan fazladan bir duvar olarak d├╝┼č├╝n├╝n.
Kapsay─▒c─▒ tipleri:
- Likit (Liquid): Taray─▒c─▒ penceresini dolduracak ┼čekilde geni┼čler.
- Sabit (Fixed): Se├žti─činiz geni┼čli─če sahiptir ve taray─▒c─▒ pencere boyutuna g├Âre de─či┼čkenlik g├Âstermez.

Header (Ba┼čl─▒k)
Ba┼čl─▒klar asl─▒nda bir elementi tan─▒mlamalazlar ancak baz─▒lar─▒ onu bu ┼čekilde kullanabilir. Genellikle web sayfas─▒n─▒z─▒n logosunu, navigasyonunu, slogan─▒n─▒ vs. kapsayan b├Âl├╝m i├žin kullan─▒l─▒r. Pek ├žok ki┼či bu elementleri daha kolay sayfa stillemek, element b├Âl├╝mlemek ve/veya s─▒n─▒rlamak i├žin bir div i├žerisinde ta┼č─▒rlar. Ba┼čl─▒klar da birer ta┼č─▒y─▒c─▒ olarak alg─▒lanabilecekleri i├žin yukar─▒da anlat─▒ld─▒─č─▒ gibi Likit ya da Sabit formda kullan─▒labilir.

Logo
Logonuz kimli─činiz ve markan─▒zd─▒r. Logonuz i├žin en uygun yer ba┼čl─▒k i├žerisinde sol k─▒s─▒md─▒r. Soldan sa─ča ve yukar─▒dan a┼ča─č─▒ do─čru okuruz, bu sebeple logonuzun ziyaret├žilerinizin bakaca─č─▒ ilk nesne olmas─▒ muhtemeldir.
Navigasyon
Sayfa navigasyonu en ├Ânemli elementlerden birisidir, ziyaret├žilerinizin websitenizi kullanabilmesi i├žin gereklidir. Kullanmas─▒ ve bulunmas─▒ kolay olmal─▒d─▒r, ki bu sebeple genellikle ba┼čl─▒k b├Âl├╝m├╝nde ya da sayfan─▒n ├╝st k─▒sm─▒na yak─▒n bir yerde konumland─▒r─▒l─▒r. Bazen yo─čun i├žeri─če sahip websitelerinde her iki tip navigasyonun kullan─▒ld─▒─č─▒ g├Âr├╝l├╝r.
Navigasyon tipleri:
- Yatay: Birbiri ard─▒na dizilmi┼č ve genelde “navigasyon” diye tabir edilen bir dizi link.
- Dikey: Alt alta dizilmi┼č ve genelde “men├╝” diye tabir edilen bir dizi link.

Main Content (Ana ─░├žerik)
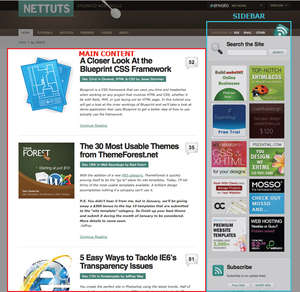
Herkesin bildi─či (ya da bilmesi gerekti─či) gibi i├žerik krald─▒r! ─░nsanlar sitenizi ziyaret ettiklerinde genel olarak bakacaklar─▒ element budur. Web sayfas─▒n─▒n ana odak noktas─▒ olmal─▒ ki ziyaret├žiler arad─▒klar─▒n─▒ kolayca bulabilsinler.
Sidebar (Yan Bar)
Yan bar; reklam, site aramas─▒, abonelik ba─člant─▒lar─▒ (RSS, Twitter, Elektronik posta vs.), ileti┼čim y├Ântemleri gibi ├Â─čeleri i├žerebilecek bir elementtir. Bu elementi kullanmak her ne kadar gerekli olmasa da pek ├žok websitesi bunu kullan─▒r. Genellikle sa─ča dayal─▒ olarak kullan─▒lsa da bazen sola dayal─▒, ya da ana i├žeri─čin her iki yan─▒nda da kullan─▒ld─▒─č─▒ g├Âr├╝l├╝r. Burada unutulmamas─▒ gereken ana i├žerikten daha bask─▒n hale gelmemesi gereklili─čidir. Dikey VE yatay navigasyon kullanan websitelerinde yan bar genellikle dikey navigasyon elementi ile birlikte kullan─▒l─▒r.

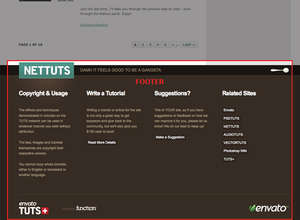
Footer (Altl─▒k)
Web sayfas─▒n─▒n alt─▒ genellikle altl─▒k elementini kullan─▒r ve bu element ziyaret├žilerinizin sayfan─▒n tamamland─▒─č─▒n─▒ anlamas─▒n─▒ sa─člar. T─▒pk─▒ ba┼čl─▒k elementinde oldu─ču gibi altl─▒k elementi de kullanmas─▒ zorunlu bir element olmamakla birlikte daha ├žok bir kapsay─▒c─▒ elementtir. Altl─▒k i├žerisinde telif bilgileri, yasal uyar─▒lar ve ileti┼čim bilgilerinin kullan─▒ld─▒─č─▒ s─▒k g├Âr├╝l├╝r. Web sitenizin ana sayfas─▒, ileti┼čim bilgilerinin yer ald─▒─č─▒ sayfa gibi ├Ânemli sayfalara birka├ž ba─člant─▒ i├žermesi de tercih edilid. Baz─▒ websiteleri bu alan─▒ sayfan─▒n i├žeri─či ile ili┼čkili ba┼čka i├žeriklerden ya da di─čer ├Ânemli i├žeriklerden bahsetmek amac─▒ ile kullan─▒rlar.
“Whitespace” (Bo┼čluk)
Web sayfas─▒n─▒n bu alan─▒ tipografi ya da di─čer i├žerikle doldurulmayan t├╝m alanlara verilen genel add─▒r. Bazen her bo┼člu─ču doldurmak zorunda hissedebilirsiniz kendiniz ama bunun olmas─▒na izin vermeyin. Bo┼č alanlar iyi web tasar─▒m─▒n─▒n t─▒pk─▒ i├žerik gibi ├Ânemli bir alan─▒d─▒r. Bildirge├ž websitesinde beyaz alanlar─▒n kullan─▒c─▒lar─▒n i├žerik aras─▒nda yolunu bulabilmeleri i├žin zekice kullan─▒ld─▒─č─▒n─▒, sayfa balans─▒ olu┼čturdu─čunu ve i├žerik b├Âl├╝mlemesini sa─člad─▒─č─▒n─▒ g├Âreceksinizdir.
Alt─▒n Oran ve Izgara Kullan─▒m─▒
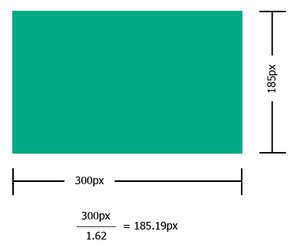
Daha ├Ânce matemati─čin g├╝zel oldu─čunu s├Âyledi─čimi hat─▒rl─▒yor musunuz? G├Ârsel zevki alt─▒n oran temelinde alg─▒l─▒yoruz. Binlerce y─▒ld─▒r sanat├ž─▒lar, tasar─▒mc─▒lar, mimarlar vb. bilerek ya da bilmeyerek g├Âze ho┼č gelen eserlerin ortak bir oran kullanarak olu┼čturdular. Peki bu sihirli numara nedir? 1.62 (asl─▒nda 1.618…) Bu numaran─▒n k├Âkenine de─činmeyece─čim ancak nas─▒l kullanabilece─činizi g├Âsterece─čim.

Alt─▒n oran─▒ kullanmak ├žok kolayd─▒r. Diyelim ana i├žerik ve yan bar s├╝tunlar─▒n─▒z─▒n geni┼čli─čini buldunuz. ─░├žerik alan─▒nz─▒n toplam geni┼čli─čini ald─▒n─▒z (├Ârne─čimizde 900px kullanaca─č─▒z) ve onu 1.62′ye b├Âld├╝n├╝z. Yukar─▒daki ├Ârnekte g├Âr├╝ld├╝─č├╝ gibi 900px’i 1.62′ye b├Âlerseniz 555.55px elde edersiniz. Say─▒n─▒n tam olmas─▒na gerek yok, o y├╝zden biz 555px diyelim. ┼×imdi ana i├žerik elementinin 555px olaca─č─▒n, yan bar─▒n da 345px olaca─č─▒n─▒ biliyorsunuz. Ne kolay de─čil mi?
Ama durun! E─člence burada sona ermiyor. Alt─▒n oran─▒ elementin y├╝kseli─či ile oranlayarak da kullanabilirsiniz. Bu, Alt─▒n Oran orant─▒lar─▒ ile estetik olarak g├Âze ho┼č gelen elementlerin olu┼čmas─▒ ile sonu├žlanacakt─▒r.

Izgara (Grid) Kullanmak
E─čer siz de di─čer pek ├žok insan gibiyseniz, bu oran─▒ kullanmak istedi─činiz her zaman hesap makinesine ko┼čturmayacaks─▒n─▒z. Bu i┼člemi basitle┼čtirmek i├žin ─▒zgara kullanabiliriz. Tek yapman─▒z gereken geni┼čli─činizi ve/veya y├╝ksekli─činizi ├╝├žerli b├Âl├╝mler halinde ayr─▒┼čt─▒rmakt─▒r.

Her b├Âl├╝m kendi i├žerisinde de ├╝├žerli gruplara ayr─▒larak daha detayl─▒ ─▒zgaralar olu┼čturulabilir. E─čer daha ├Ânce yay─▒mlad─▒─č─▒m BluePrint CSS Framework’├╝n├╝ Kullanmak yaz─▒m─▒ okuduysan─▒z, BluePrint CSS iskeletinin detayl─▒ bir ─▒zgara sistemini kulland─▒─č─▒n─▒ g├Âreceksinizdir. Izgara sistemleri tasar─▒m─▒ kolayla┼čt─▒rmak ve ├žabukla┼čt─▒rmakla kalmaz, onlar─▒ estetik olarak g├Âze ho┼č gelen bir ├žat─▒ya yerle┼čtirir. E─čer halihaz─▒rda tasar─▒mlar─▒n─▒z─▒ yaparken ─▒zgara sistemlerini kullanm─▒yorsan─▒z, ┼čimdi ba┼člang─▒├ž i├žin do─čru zaman olabilir. Fireworks, Photshop ve daha fazlas─▒ i├žin http://960.gs ├╝zerinden ─▒zgara modellerini indirebilersiniz. 960.gs, CSS ─▒zgara modelini kullanan bir ba┼čka iskelet sistemidir.
Yukar─▒daki resimden de g├Ârebilece─činiz ├╝zere NetTuts Alt─▒n Oran’a iyi uyum sa─člam─▒┼č g├Âr├╝n├╝yor. Sayfan─▒n ├╝st ├╝├žte birlik k─▒sm─▒ kendi aras─▒nda yine ├╝├že ayr─▒lm─▒┼č durumda ve hatta buradan ba┼čl─▒k alan─▒n─▒n kendi i├žerisinde de gruplara ayr─▒ld─▒─č─▒n─▒ g├Ârebiliyorsunuz. Alt─▒n Oran’a olduk├ža yak─▒n. NetTuts tasar─▒m─▒n─▒n g├Âze neden ho┼č geldi─čine ┼ča┼čmamak gerek.
E─čer tasar─▒m i┼činde yeniyseniz, sizi baz─▒ pop├╝ler siteler bulman─▒z─▒, onlar─▒n element yay─▒l─▒m─▒n─▒ ve Alt─▒n Oran ile ─▒zgara sistemleri ile olan ili┼čkisini incelemenizi ┼čiddetle ├Âneririm. Ard─▒ndan biraz zaman ay─▒rarak kendi elementleriniz ├╝zerinde Alt─▒n Oran’─▒ uygulamaya ve sonucu ─▒zgara ├╝zerine yerle┼čtirmeye ├žal─▒┼č─▒n.
Kaynak: NetTuts
