Bu yaz─▒ giri┼č ve orta seviyedeki CSS ├Â─črencilerine hitab etmektedir. E─čer CSS’yi s─▒f─▒rdan ├Â─črenmek istiyorsan─▒z, o zaman muhtemelen pek ├žok teknikle, hile ile ve ders ile kar┼č─▒la┼čm─▒┼čs─▒n─▒zd─▒r. Bu yaz─▒da, her web tasar─▒mc─▒s─▒n─▒n bilmesi gereken pek ├žok temel CSS yeteneklerine dair kendi yakla┼č─▒m─▒m─▒ yans─▒tmaya ├žal─▒┼čt─▒m. A┼ča─č─▒daki makaleleri ger├žekten seviyorum ve bu sebeple sizlerle payla┼čmaya ├žal─▒┼čt─▒m. Umar─▒m be─čenirsiniz.
1- CSS Anahatlar─▒ Olu┼čturmak
2- Stilleme ve Listeler Kullanma

- MaxDesign’dan CSS Liste Dersleri
- CSS Design: Listeleri evcille┼čtirmek
- S─▒ral─▒ Listenizi Stilleyin
- ├ť├ž B├Âl├╝ml├╝k CSS liste dersleri [1][2][3]
- CSS Kullan─▒larak Nas─▒l G├╝zel ve Kullan─▒┼čl─▒ HTML Listeleri Olu┼čturulur?
- Listeleri A─ča├žlara D├Ând├╝rmek
- ├ľzelle┼čtirilmi┼č Madde ─░mleri ─░├žin CSS ─░pu├žlar─▒
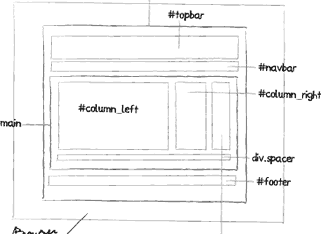
3- Kutu Modeli ve Pozisyonlamay─▒ Anlamak

- 10 ad─▒mda CSS ile pozisyonlamay─▒ ├Â─črenin
- Kutu modeli ve CSS ile pozisyonlama
- CSS ile pozisyonlama de─čerleri ve bir bak─▒┼čta rehberi
- Temel CSS kutu modeli demosu
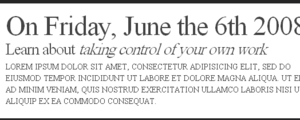
4- Daha iyi CSS Tipografisi

- CSS kullanarak gelilmi┼č tipografi
- 10 adet g├╝zel g├Âr├╝n├╝ml├╝ CSS tipografi ├Ârne─či ve bunu nas─▒l yapt─▒klar─▒
- CSS yaz─▒tipleri, CSS tipografisi
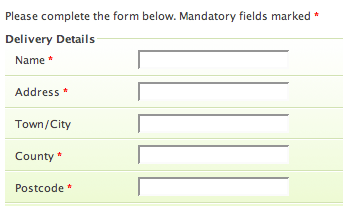
5- Formlar─▒ Stillemek

- Daha g├╝zel ve eri┼čilebilir formlar
- CSS ile web formlar─▒n─▒ stillemek
- CSS kullanarak ┼č─▒k g├Âr├╝n├╝ml├╝ form tasar─▒m─▒
- Form Elementleri: 40′─▒n ├╝zerinde CSS ve JS stilleme ve ├Âzellik teknikleri
6- CSS Çatılarını (Frameworklerini) Kullanmak

- En ├žok kullan─▒lan 12 CSS framework├╝ ve onlar─▒ nas─▒l anlayaca─č─▒n─▒z.
- Web tasar─▒m─▒ i├žin hangi CSS ─▒zgara framework├╝n├╝ kullanmal─▒?
- CSS Frameworkleri + CSS S─▒f─▒rlama: S─▒f─▒rdan tasarlama.
7- Optimize Etme ve En ─░yi deneyimler

- Kod okunurlu─čunu artt─▒rmak i├žin CSS dosyalar─▒n─▒ optimize etmek
- Kafay─▒ yemeden iyi yap─▒lanm─▒┼č CSS dosyalar─▒ yazmak
- Temiz ve Optimize Edilmi┼č CSS Kodu Yazabilmenin 7 ─░lkesi
- CSS Stil rehberleri ile kod okunurlu─čunu artt─▒rmak
- CSS ├ľzg├╝ll├╝─č├╝: Bilmeniz Gerekenler
- Daha ─░yi CSS Kodlayabilmek i├žin 70 Uzman Fikri
- CSS: ─░yi Kodlama Al─▒┼čkanl─▒klar─▒n─▒ Edinmek
- CSS En ─░yi Deneyimleri
8- CSS Hileleri ve ─░pu├žlar─▒

- Kullanmam─▒z Gereken 7 CSS Hilesi
- 10 En ─░yi CSS hilesi
- 5 Bilinen CSS Ba┼č a─čr─▒s─▒n─▒ gidermek
- CSS Kullanarak her ┼čeyi tamir etmek: 20′nin ├╝zerinde bilinen sorun ve ├ž├Âz├╝mleri
- En ├žok kullan─▒lan CSS ipu├žlar─▒
- Google Analytics taraf─▒ndan kullan─▒lan 1px kertmeli k├Â┼čeler
9- CSS D├╝─čmeleri, Kutular─▒ ve Yuvarlat─▒lm─▒┼č K├Â┼čeler

- CSS ve yuvarlat─▒lm─▒┼č k├Â┼čeler: Yuvarlak k├Â┼čeli kutular olu┼čturun
- CSS ile 25 Yuvarlat─▒lm─▒┼č K├Â┼če Tekni─či
- Yuvarlak k├Â┼čeli, otomatik geni┼čli─če sahip ve fare imleci ├╝zerine gelindi─činde efekt beliren listeler nas─▒l olu┼čturulur?
- D├╝─čme elementini yeniden ke┼čfetmek
- CSS ile seksi d├╝─čmeler nas─▒l yap─▒l─▒r?
- CSS mesaj kutusu kolleksiyonu
- PNG ve Arkaplan Rengi kullan─▒larak ├Âl├žeklendirilebilir CSS d├╝─čmeleri
- Seksi CSS Hover d├╝─čmesi
- Simge seti ile CSS d├╝─čmeleri.
Kaynak: acomment.
CSS ─░le ─░lgili Yazd─▒─č─▒m Di─čer Yaz─▒lar
- CSS’de Alt─▒n Oran
- Sadece CSS ile olu┼čturulmu┼č animasyonlu ilerleme ├žabu─ču
- pixelleri emlere kolayca d├Ân├╝┼čt├╝r├╝n
- web tasar─▒mc─▒lar─▒ i├žin 10 kullan─▒l─▒rl─▒k ipucu
- web tasar─▒m─▒nda alt─▒n oran
- BluePrint CSS Framework’├╝n├╝ Kullanmak
- jQuery’siz, mootools’suz basit sekmeli i├žerik olu┼čtural─▒m
- sencss: layout d─▒┼č─▒ndaki her┼čey i├žin css framework’├╝