Sadece birka├ž sat─▒r jQuery kullanarak istedi─činiz bir metnin ├╝zerine fare imlecini getirdi─činizde onun rengini de─či┼čtirmek ├žok kolay bir i┼člem. Nas─▒l m─▒? Yaz─▒n─▒n devam─▒n─▒ okuyun.
Prensip
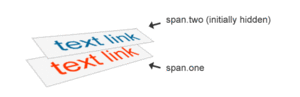
Bu beti─čin yapt─▒─č─▒ ┼čey, ba─člant─▒lar─▒ (A Etiketikleri) se├žmek, i├žeri─čini “.one” ad─▒ndaki bir s─▒n─▒fa dahil olan SPAN’a dahil etmek ve “.two” ad─▒nda bir SPAN elementi olu┼čturmak. SPAN “iki” A etiketi ile ayn─▒ i├žeri─či ta┼č─▒yor ve ba─člant─▒ metninin hemen ├╝zerine konumland─▒r─▒lm─▒┼č.

Ba┼člang─▒├žta ikinci SPAN gizli. A elementinin ├╝zerine fare imleci getirildi─činde, “two” SPAN elementi jQuery’nin fadeTo
Her zaman oldu─ču gibi IE yine problem ├ž─▒kar─▒yor ve bu sebeple bunu ├ž├Âzecek bir y├Ântem uygulamak zorunda kald─▒k. ├ç├╝nk├╝ bir metin IE ├╝zerinde yava┼č├ža belirginle┼čirken IE o metnin g├Âr├╝n├╝m├╝n├╝ ├žirkinle┼čtiriyor, bu sebeple de ilgili elemente bir arkaplan rengi uygulamam─▒z gerekiyor.
Beti─či sitenize nas─▒l ekleyeceksiniz?
Ad─▒m 1 - JavaScript
Yukar─▒da verdi─čim ba─člant─▒ ├╝zerinden beti─čimi ve jQuery k├╝t├╝phanesini i├žerek beti─či indirin ve sitenizde bir yere yarla┼čt─▒r─▒n. Ben genellikle t├╝m JavaScript dosyalar─▒n─▒ ana dizindeki “/js” klas├Âr├╝ i├žerisine yerle┼čtiririm. Ard─▒ndan a┼ča─č─▒daki kodu kullanarak jquery k├╝t├╝phanesini ve renk ge├ži┼č beti─čini i├žeren js dosyas─▒n─▒ ekleyin.
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/fadeLinks.js"></script>Ad─▒m 2 - CSS
A┼ča─č─▒daki sat─▒rlar─▒ CSS dosyan─▒z─▒n i├žerisine ekleyin. Bu bir demo oldu─ču i├žin ben etiket se├žicilerini kulland─▒m. A i├žin kulland─▒─č─▒m stil ├Ântan─▒ml─▒ olarak kullan─▒l─▒rken, SPAN i├žin kulland─▒─č─▒m stil fare imleci metnin ├╝zerine getirildi─činde beliriyor.
a{
color:#f30;
font-weight:bold;
text-decoration:none;
}
a span.two{
color:#069;
cursor:pointer;
}Ad─▒m 3 - ├ľzelle┼čtirmeler
CSS se├žicilerinizin d├╝zg├╝n yaz─▒ld─▒─č─▒na emin olun ki bu beti─či se├žici olarak ekleyebilirsiniz. Yoksa bu stil belgenizdeki t├╝m A etiketlerine uygulan─▒r. Se├žicileri ├Âzelle┼čtirmek CSS ├╝zerinden ve betik ├╝zerinden de yap─▒lmal─▒. ├ľrne─čin e─čer bu efekti id=”content” kullanan bir div’e uygulamak istedi─činizi varsayarak, kullanman─▒z gereken kod a┼ča─č─▒daki gibi olmal─▒.
#content a{
color:#f30;
font-weight:bold;
text-decoration:none;
}
#content a span.two{
color:#069;
cursor:pointer;
}fadeLinks.js dosyan─▒zda da selector ad─▒ndaki de─či┼čken de ┼ču ┼čekilde g├Âr├╝nt├╝lenmeli.
var selector = "#content a";E─čer ge├ži┼č efektinin h─▒z─▒ yava┼čsa o zaman “speed” de─či┼čkeninin de─čerini de─či┼čtirebilirsiniz. Yava┼č i├žin “h─▒zl─▒”, normal i├žin “normal”, h─▒zl─▒ i├žin “fast” de─čerini kullan─▒n.
Betik, Windows’ta FF, IE7 ve Opera ├╝zerinde, Mac’te FF ve Safari ├╝zerinde denendi.
Kaynak: CSS Globe